Airdrop NFTs
Engine makes it effortless for any developer to airdrop NFTs at scale. You sponsor the gas so your users only need a wallet address!

- An Engine instance
- A backend wallet with currency to pay for gas
- A deployed NFT contract that can be claimed by the backend wallet
- A client ID and secret key from your Team > Project > Settings page.
Use ConnectButton component to prompt the user for their wallet. The Claim button calls POST /api/claim.
Replace <thirdweb_client_id>.
POST /api/claim calls Engine to mint an NFT to the user's wallet.
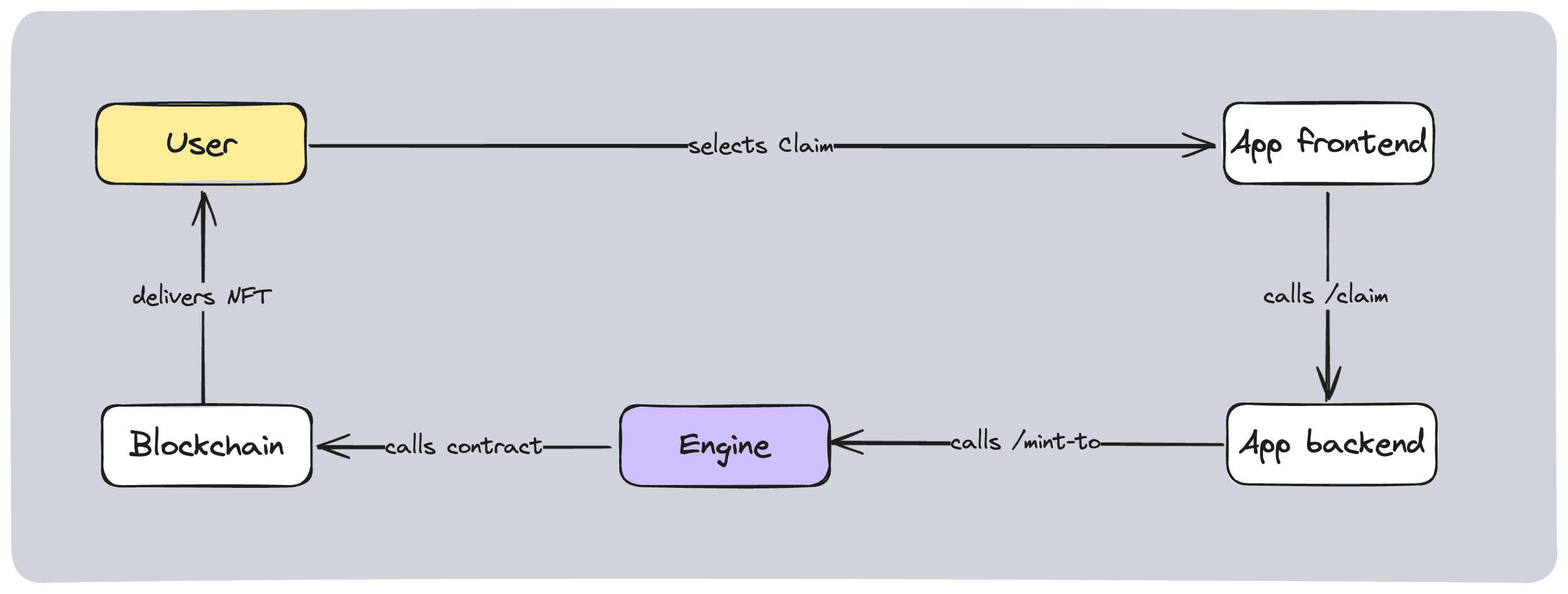
Here’s what the user flow looks like.
The app prompts the user to connect their wallet.


A user presses claim.

They'll receive the NFT in their wallet shortly!

The code above is simplified for readability. View the full source code →